Creating Click-Worthy YouTube Thumbnails: A Step-by-Step Guide
Hyunjae Lee
Updated Nov 21, 2023
As the thumbnail serves as the visual summary of a video, having an appealing one can definitely increase the click-through rate which can lead to a better SEO, be suggested to more users, and get those clicks converted into more views and subscribers. So, if you’re a creator and this sounds good to you, it’s time to step up your thumbnail game and learn more about what makes a good thumbnail!
Step 1. Choose Your tool
While you can choose a thumbnail from the options that YouTube automatically generates when you upload a video, 90% of the best-performing videos have custom thumbnails, according to YouTube. In other words, it’s best to create and upload your own custom thumbnail. There are many tools available out there to make one, but here are our top picks:
a. Canva
Canva is a popular and user-friendly graphic design online tool that’s perfect for beginners! You can choose from a lot of pre-made templates specifically designed for YouTube thumbnails, so you don’t have to start from scratch. It also provides an array of customizable elements like text, graphics, and backgrounds. Plus, you can use it for free! However, if you want to access more elements and use features such as its one-click background remover, you have to sign up for a Pro account first. And since most of the designs and elements are pre-made here, it has limited customization and limited image-editing capabilities. Nonetheless, it’s a promising tool if you want an easy tool and don’t need complex designs.
b. Adobe Express
Adobe Express is another free online graphic design tool that’s also user-friendly. Like Canva, it provides pre-made templates, easy-to-use text editing tools, graphics and stock images too. Another one of its key features is its Generative AI where you can use simple text prompts to create your desired images, text effects, and even color palettes. But if you want to unlock all content like thousands of templates, design assets, stock photos, videos and music, as well as other premium features, you have to upgrade to Adobe Express Premium Plan which is more affordable compared to Canva.
c. Adobe Photoshop
If you’re one of the people who like to get really creative, then Adobe Photoshop is the best tool for you. It’s for more advanced users seeking greater customization options. It offers extensive editing capabilities and manipulation, allowing users to create highly personalized and professional-looking thumbnail designs. It has an advanced layering system, a vast library of brushes, filters, and effects, and content-aware tools that is very convenient for object removal or replacement. While this may be difficult to learn compared to the other two, Adobe Photoshop is by far the most powerful choice on the list and it is ideal for anyone who’s serious about mastering thumbnail creation!
Step 2. Learn the Technical Requirements
Before diving into creating your thumbnail, you must know the technical requirements first.
Recommended size: 1280x720 pixels (but if you happen to struggle with blurry thumbnails when being uploaded, you can try 2560x1440 and just scale down to fit the required file size)
Aspect ratio: 16:9
File size: 2 MB (max)
Image format: JPEG, GIF, or PNG
Step 3. Follow These Principles
Now that you know the tools and the basics, it’s time to learn about what makes a good one! Here are some tips that can help you elevate your thumbnail creation:
a. Clarity and Relevance
A good thumbnail can clearly convey what viewers can expect from your video. You can use images, visuals, and text that directly relate to your content. Avoid creating “clickbait” thumbnails that don’t accurately represent the video content. Sure, you might get some clicks with those, but it can lead to dissatisfaction among viewers and affect your channel’s credibility in the long run.
Take a look at this thumbnail from Tasty’s video, “I Made A Giant 50-Pound Birthday Cake.” Even without reading the title, you can already tell that what the video is about because of the images and text used.

2. High Quality and Contrasting Elements
Use sharp and clear images or graphics. Blurry or pixelated thumbnails can give the impression of low-quality content and might discourage viewers from clicking. Also, bold text and high-contrast colors or visuals can draw the eye and help your thumbnail stand out among other videos.
When it comes to thumbnails like this, MrBeast is one of the experts. His thumbnails are always HD and easily visible because of his choice of visual elements and contrasting colors. No wonder why his videos get so viral.

3. Text and Typography
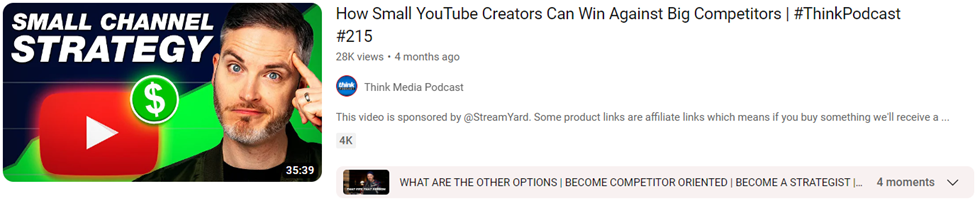
When including text in your thumbnail, keep it concise, clear, and use legible fonts that are easy to read, even on smaller screens. Captivating phrases or keywords can also entice viewers to click, but don’t overcrowd the thumbnail with text.
Take this thumbnail from Think Media Podcast’s video as an example. Even from a mobile phone, you can easily read the text. Plus, it gives better context because the text complements the visual elements rather than overshadowing them.

4. Brand Consistency
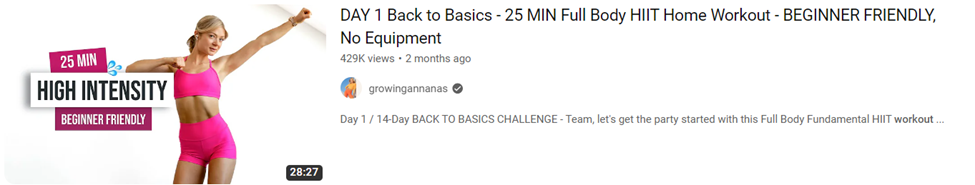
Maintain a consistent style, color scheme, and branding elements across your thumbnails to establish recognition and association with your channel or content.
If you watch workout videos on YouTube, you had probably seen one of growingannanas’ workouts before. Her videos are easily recognizable because she has been consistent when it comes to her thumbnail style and elements that are simple yet eye-catching.

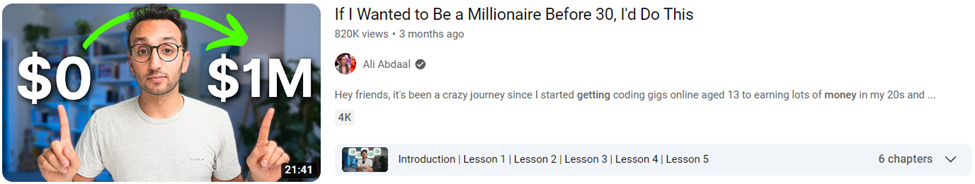
5. Curiosity or Intrigue
Spark curiosity or convey the video’s value proposition through the thumbnail. Consider using elements that prompt viewers to want to learn more or discover what the video is about.
For example, this thumbnail from Ali Abdaal’s video, he shows how to go from $0 to $1M. Despite having a simple design for a thumbnail, it hints a solution to a problem for young adults who want to be rich. Hence, sparking curiosity might encourage viewers to click to find out more!

Now, ready to make your own thumbnail?
Leverage these principles and you can make captivating thumbnails. One last tip. Experiment with different thumbnail designs to understand what resonates best with your audience. A/B testing helps identify which thumbnails perform better in terms of click-through rates (CTR). By testing different designs, colors, or text placements, you can refine your thumbnail strategy based on data and improve engagement.